Design & Inspiration:
My passion for visual design extends into architecture and interior design, making this project particularly exciting.
Research & Industry Insights:
An analysis of existing architecture websites revealed a pattern—many followed similar design structures but often relied heavily on excessive animations that, while visually engaging, sometimes hindered usability. I wanted to take a more restrained approach, favoring clarity and intuitive user flow.
Final Thoughts:
The Nexis website achieves a balance between functionality and aesthetic sophistication. The result is a streamlined, visually engaging experience that honors the essence of architectural design while ensuring ease of use for all visitors.
Project Roles:
Digital Designer, UI Designer, Visual Designer
Skills:
Figma, Adobe Illustrator, Photoshop, Photo Retouching
Media:
Website Landing Page, About Us page, Branding, Web Media
About Page – Design Approach
Concept & Inspiration
I wanted to create an About page that feels lively, inviting, and approachable while maintaining the design standards of the Nexis brand. To achieve this, I incorporated colorful geometric shapes alongside lined artwork and isolated black-and-white images of key team members. This balance of structure and playfulness gives the page a modern yet personable touch.
To make the experience even more engaging, I introduced a bit of humor by featuring Max, our Resident Greeter Extraordinaire (a very good boy). His presence adds warmth and relatability, reinforcing the human side of Nexis for potential clients looking to build meaningful connections with our team. The page concludes with a bold CTA: "Schedule a Visit", encouraging visitors to take the next step.
Final Outcome
Through careful design choices and attention to detail, the About page seamlessly aligns with the rest of the website while bringing a fresh, dynamic feel to the brand. The combination of structured design elements, vibrant visuals, and a friendly tone makes the page both aesthetically engaging and client-friendly, ultimately fostering deeper engagement and connection.
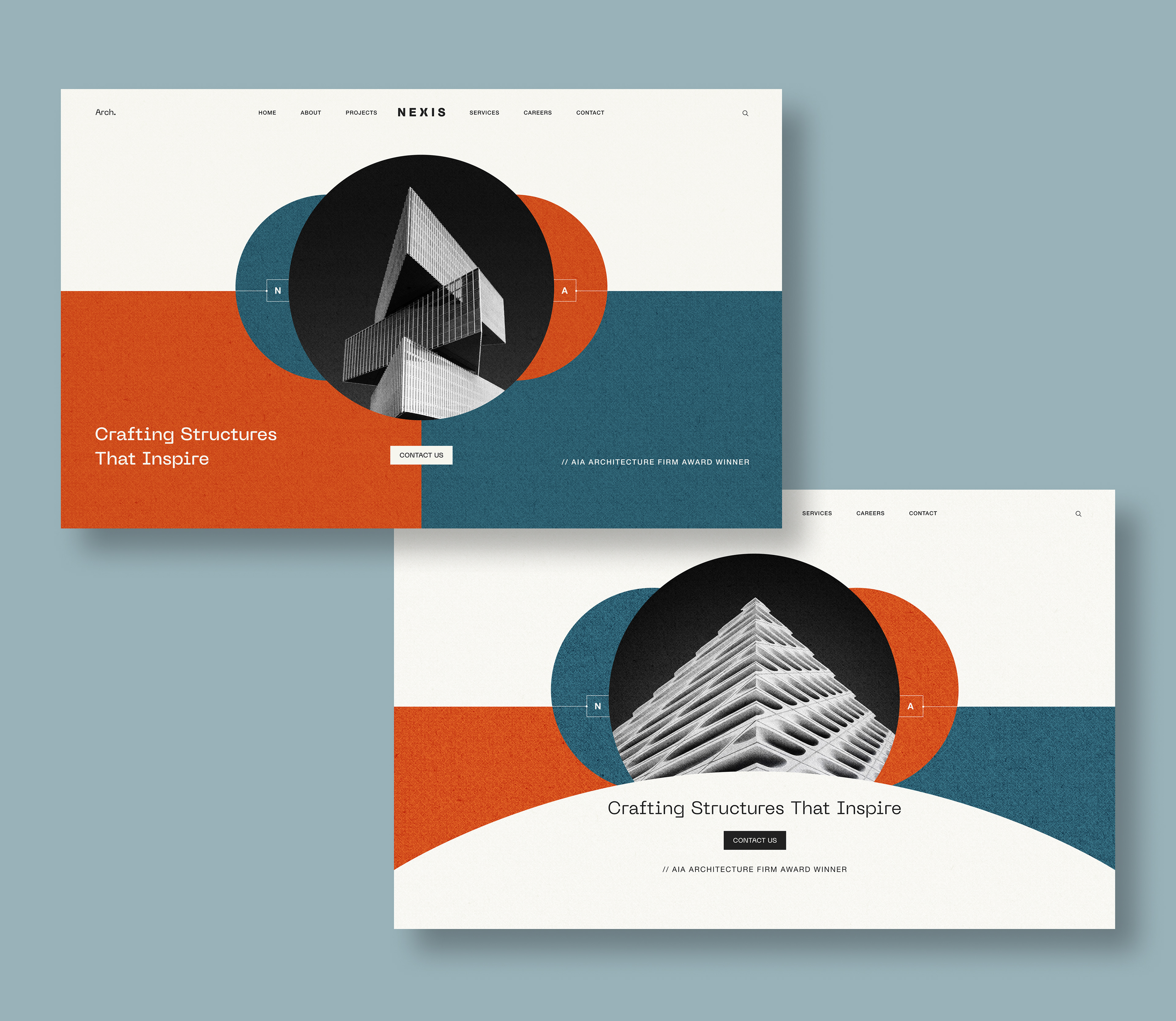
Additional Landing Pages – Explorations
I included these additional landing page explorations because I was deeply invested in this design and thoroughly enjoyed the creative process. My goal was to ensure I explored every possible approach, leaving no stone unturned in my pursuit of a well-executed, audience-focused design.
The result is four alternative landing page concepts that I find equally compelling, each offering a unique take while maintaining the core design principles. These variations provide the client with strong options to consider, allowing them to choose the direction that best aligns with their vision.

Typography Choices
PP Neue Machina Inktrap
A monospace font that balances modernity with a nod to classic fonts. It’s even spacing enhances readability, particularly benefiting users with dyslexia. Additionally, its digital, mechanical feel complements the forward-thinking nature of Nexis’ brand identity.
Helvetica Neue
A timeless typeface rooted in Swiss design, known for its clarity, neutrality, and strong association with modernism. It ensures a clean and structured aesthetic, making it an ideal choice for an architecture-focused brand.
Colors
Color selections were based on designing for inclusivity using tools and best practices were implemented to ensure the website is accessible to all users, including those with visual impairments and other disabilities. Colors that enhance visibility and readability was the goal as well as making a visually appealing design that will resonate with audiences.